Livejournal. We've all heard of it before, yes? Especially those who read and write fanfics. A lot of people post their fanfics there, if not on AsianFanfics or on Soomp!, and if you didn't know that, you seriously have been living underneath a virtual rock. When posting, you're allowed to options: to use the rich editor or to use HTML. I personally like using HTML, because I hate rich editors and they hate me, and evwerything just looks neater for me in HTML. I mean, there's always a preview button if I want to see what it's going to look like! Note: Images are resized and can be clicked on to enlarge.
But anyway, because of this, it allows authors to format their fanfics however they like. Now Livejournal comes with an interesting tag of it's own called the Livejournal cut. This is basically a link that allows you to hide most of your post, providing a link for others to click on if they want to read the whole post, as shown below.

It's convenient because it means that it makes your blog look neater. It might lose out to a spoiler, however, on the basis that the link used opens a new page. I'm going to be using one of my drabbles, Magazine for this.
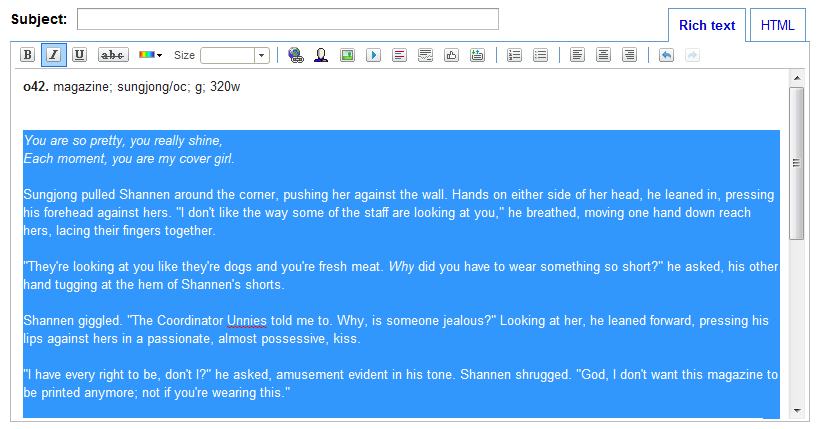
How do you use this? It's quite simple, really. I'll show you both ways using the rich editor and HTML. Below is a picture of what this drabble would look like in a rich editor.

Of course, the title would go into the 'subject' box. You can see the tool bar at the top, and the edited text below. The icon we're looking for is the one to the left of the icon with the thumbs up - the Livejournal cut icon.

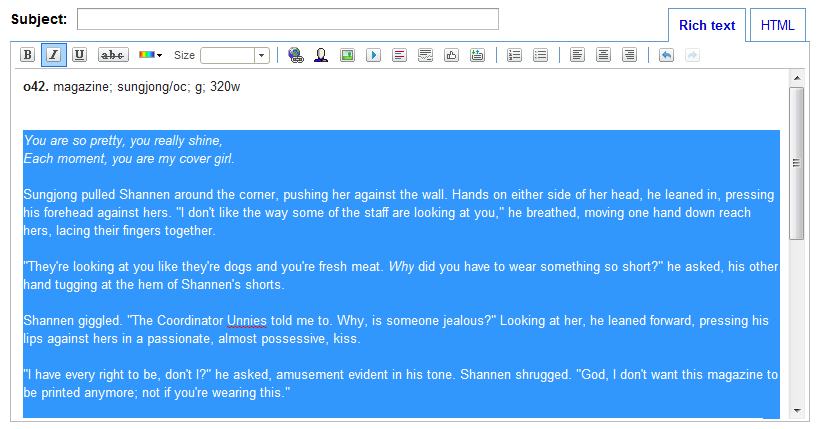
If you hover over it, like above, you'll be able to see the tag come up. Now the way you use this is to highlight everything you want to hide under the cut - in this case, I'm going to highlight everything starting at Infinite's Cover Girl lyrics.

And what I want to do now, is to press that icon that we saw earlier. This box should appear.

You're free to replace whatever is in the box if you want to. Many Livejournal authors do this because it serves for a sort of teaser. For me, I'm going to change it like so.

Once you've changed it, or if you want to keep it the same, press the 'OK' button, and this is what the rich editor should look like.

The dotted lines and the scissors at the beginning represent the cut. Anything underneath that will be hidden under the cut. At the very bottom of your cut, you should see exactly the same thing. This just shows you where the cut ends. You're free to post after that!

Using the HTML version is much more... easier, in my opinion. You don't have to go around selecting what you want to cut, and can instead just type it in. The tags you want for that are:
<lj-cut text="insert text here"> and </lj-cut> /OR/ <lj-cut> and </lj-cut>
If you're familiar with HTML, you'd know that they're the opening and closing tags respectively. The first one is to be used only if you want to customise the link that you want people to click on. The second is if you want to keep the default text Livejournal sets, which is just 'Read More...' as you saw earlier.
Now because I want to customise my 'teaser', I'm going to use the first set of tags. So I'll just put one just before Cover Girl, and the other at the very end because that's what I want to hide under the cut.

You're free to post it after that! Simple, right? Everything between those tags (or those dotted lines) will be hidden under the Livejournal cut, and a link will be provided for your readers to follow to. You'll know when you've done it right when you go to your journal, and when have a look at your post, it'll look something similar to the image below, and will have #cutid1 in the address bar at the end of your URL when you click on the link.

Hope that helped! Have fun posting your fics on Livejournal!Labels: Tutorial, Type: Online










Post a Comment